
Artículo
Solo sé que no sabemos nada. Usabilidad en carruseles, ¿cumplen su verdadero cometido?


El ser humano es perezoso por naturaleza, y en muchas ocasiones no nos replanteamos las cosas, bien por pereza a pensar, por pereza a luchar y tratar de hacer ver nuestro punto de vista, pereza a cuestionar lo establecido… Sin embargo esas pequeñas luchas, eso pequeños retos del día a día, son las cosas que nos sacan de nuestra rutina diaria, son las cosas que nos motivan, que te hacen seguir aprendiendo, y darnos cuenta que muchas veces nos sabemos nada, lo que retroalimenta nuestro espíritu para seguir avanzando y creciendo.
Creo que muchos deberíamos aplicarnos la frase del “Solo sé que no se nada” de Sócrates, y no me estoy al mítico centrocampista brasileño del mundial del 82, sí, el del Naranjito.
Creo que existen analogías entre las ya milenarias palabras de Sócrates y la profesión de UX. Así como Sócrates pretendía reflexionar sobre los prejuicios sin suspenderlos ni superarlos, lo que pretendo en este artículo, en esta “microux”, es hacer de los convencionalismos establecidos, enunciados cuestionables, hacer reflexionar sobre lo que nos lleva a pensar si unas u otras cosas funcionan, a través de preguntas, del diálogo como hacía Sócrates para llegar a una lógica.
Generalmente muchos diseñadores UX caemos en la inercia y hacemos cosas, bien porque es tendencia, porque lo hacen los gurús, porque creemos simplemente que es la mejor solución, pero en la mayoría de las veces no cuestionamos, no contrastamos… no probamos.
En nuestro día a día estamos hartos de ver webs, todas iguales, similares, incluso idénticas, sin plantearnos muchas veces si cumplen el objetivo que tenemos.
Desde hace unos años los carruseles a fullscreen inundan las webs, quizá porque una imagen potente impacta mucho más, va hacia lo emocional… pero si además eres capaz de introducir más contenido en el mismo espacio…
Pero empecemos por el principio:
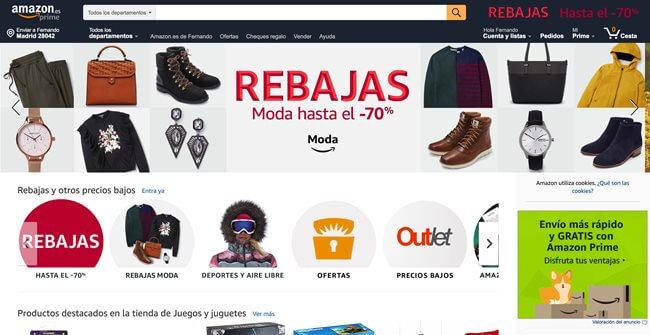
Siendo simplistas y un tanto provocador, podríamos decir que un carrousel es un elemento que nos permite mostrar más información en las páginas principales de nuestros productos digitales para tener contentos a los departamentos de marketing, y que todos ellos tengan su pequeño reino de taifas en la home, es decir, que en ese espacio jerárquicamente potente todos tengan cabida y evitar de este modo malos rollos internos.
¿Por qué utilizamos carrouseles?
Generalmente se considera erróneamente, que un carrousel llama la atención por el simple hecho de moverse y por ocupar un espacio con una jerarquía visual innegable, pero… ¿realmente destacan? Si consideramos el destacar como algo que se mueve, pues sí, destacan, pero desde los comienzos de internet tenemos ese síndrome denominado “ceguera al banner” (esos banner con movimiento de varias slides), y todo aquello que genera un tufillo a anuncio, y por tanto a algo que nos quieren vender, nuestro cerebro lo desecha sin el menor pudor, por tanto reciben poca atención.
En la mayor parte de los casos, esos banners, como hemos indicado, ocupan un lugar preeminente, una zona valiosa en la parte superior, sin embargo, también ralentizan el acceso a la información, e ignoran la necesidad del usuario de ir a su ritmo.
Por otra parte, el usuario, de un tiempo a esta parte, y coincidiendo con el auge de los dispositivos móviles, tiene interiorizado el scroll, y ya no permanece en la parte superior, y por tanto mucho menos se entretiene en ver cómo gira esa pieza de contenido, por lo que tiende hacer scroll, escaneado el contenido, porque el tiempo es oro, y nadie está dispuesto a perderlo.
Además, generalmente, los carrouseles están mal implementados, son pesados, ralentizan la carga (aumentan el ancho de banda. Imágenes no optimizadas para móvil. Cargas y llamadas a ficheros .js, algunos de ellos externos) y por ende, penalizan el SEO. Tampoco suelen estar optimizados para móviles, y generalmente no son accesibles… por todo esto, se penaliza sobremanera la experiencia del usuario.
Si por cualquier otra razón, debes utilizar un carrousel...
¿Me dejáis introducir datos de algunos estudios?
En un estudio de la Universidad de Notre Dame, Erik Runyon, (Director and developer for the University of Notre Dame) descubrió, sobre una muestra de sitios con carrousel, que solo el 1% de los visitantes interactuaba con los carrouseles, y que el 84% de ese 1% interactuó únicamente con la primera slide, luego la efectividad… no la calculo porque nos puede dar la risa.
Otro estudio de Search Engine Land demostró que aun teniendo un call to action la mayoría de los carrouseles analizados (sitios B2B), el CTR más alto de ellos, apenas fue del 0,65%, 6 clics aproximadamente por cada 1.000 visitas.
¿Compensa ocupar ese espacio valiosísimo para mostrar información sobre la que nadie interactúa?
Entonces… ¿qué solución es la buena? ¿existen alternativas?
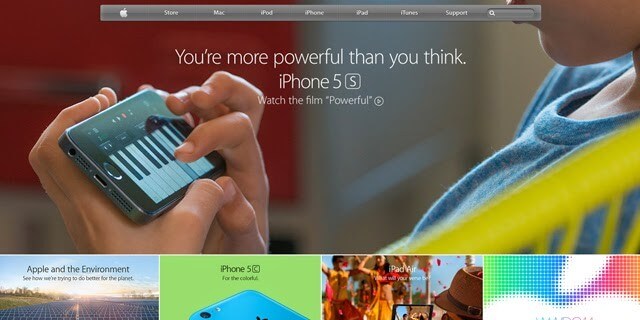
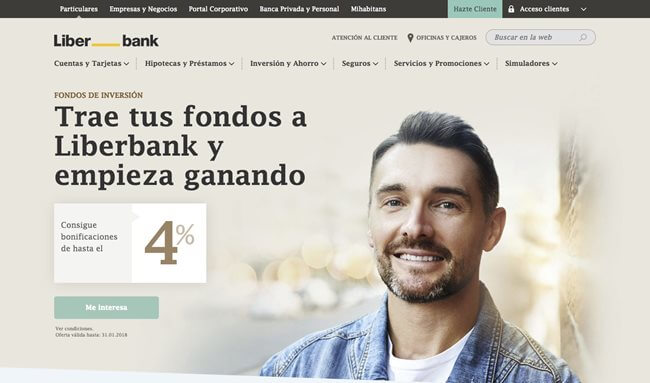
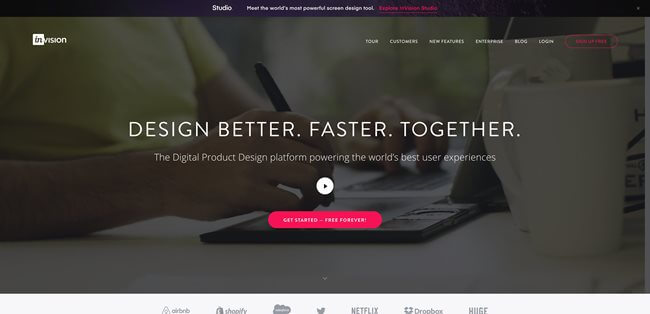
Hero Images
Es un banner de gran tamaño que se coloca de manera visible en una página web, a menudo en la página de inicio donde ocupa gran parte del layout.
Este tipo de solución integrada, con el look&feel del sitio como banner único y primario, ayuda a centrar el mensaje del visitante. Así mismo se puede potenciar con un CTA (Call To Action).
Pero como no todo en la vida, es perfecto, también tiene sus contras. Ocupan demasiado espacio en un área visualmente más cara. Mal optimizado puede aumentar el tiempo de carga por el tamaño de la imagen. Pueden generar dudas al usuario sobre si hay más contenido en la parte inferior, y en móvil puede perder su impacto visual.
Aún así, bien ejecutado es un recurso, que impide la divergencia del usuario a distintos focos, por tanto, menos distracción.



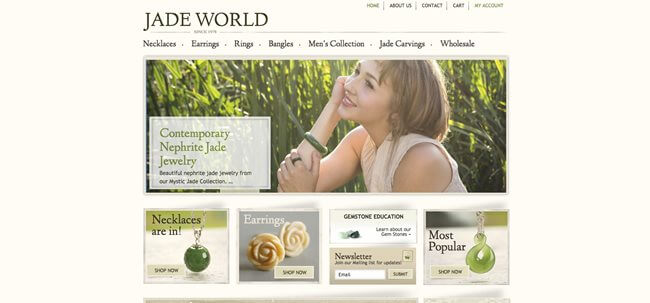
Resaltar los productos
Ofrece acceso a tu contenido principal de forma inequívoca desde la página de inicio.

Expandir tu contenido
Ese contenido que pondrías en tu carrousel… si es importante, ¿por qué lo escondes? ¿Por qué no mostrar una rejilla de imágenes? El enfoque de rejilla, jugando con tamaños según la importancia, permite el escaneo de contenido de forma más óptima, y cada rejilla/imagen, se puede potenciar con un botón CTA, mejorando la experiencia.

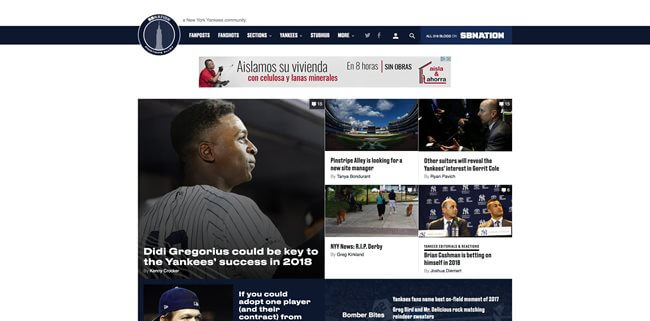
Patrón de desbordamiento
Hay veces que tenemos mucho contenido similar y no se quiere abrumar al visitante, por lo que un scroll horizontal con varios elementos visibles, e indicando claramente que hay más, puede ser una solución óptima.

Página focalizada en distintos usuarios
Otra opción es personalizar el contenido en función de cookies y códigos de terceros para ofrecer contenido adaptado según ubicación, edad, comportamientos anteriores, historial de búsqueda…
Vídeos
Vinieron y conquistaron las páginas de inicio, sin embargo está disminuyendo su importancia en dichas páginas, pero son vitales como una parte esencial de la marca y porque a los usuarios les gusta consumir este tipo de contenido por lo atractivo de la experiencia y porque genera tasas de conversión más altas.
Según Kissmetrics, los visitantes tienen hasta un 144% más de probabilidades de comprar tras ver un vídeo de producto. Es conveniente asegurarnos de que el vídeo tiene mecanismos alternativos de para consumir su contenido para los lectores de pantalla.
Si nos planteamos usar vídeos, pensemos: ¿afecta a los tiempos de carga? Si es así puede disuadir al usuario y aumentar nuestra tasa de rebote, luego puede no ser una buena solución. Si su velocidad de carga es buena, si se colocan de fondo, se debe favorecer el contraste, ya que el movimiento del vídeo dificulta la lectura.

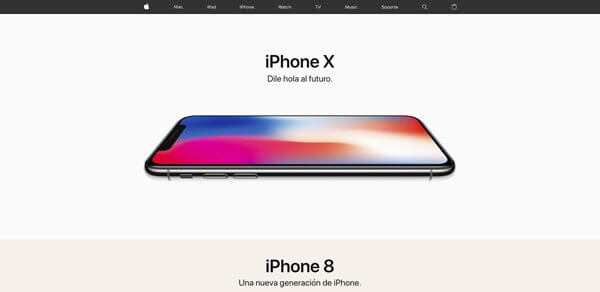
Diseño minimalista
Simplifiquemos para no distraer al usuario de sus objetivos. Apuesta por el minimalismo es apostar por caballo ganador. Menos es más.

Entonces… ¿existen carrouseles buenos?
Si puede haber carrouseles buenos, a pesar de estar estigmatizados. Un carrousel podría ser una solución en un momento dado, siempre que se buscaran unos objetivos muy concretos, y siempre que se corrigieran algunas malas prácticas.
Un carrousel “funciona” cuando su contenido es bueno, o bien cuando está enfocado a ser una presentación de “n” diapositivas o un portfolio, por ejemplo.
Si optamos por un carrousel, ¿cómo debería ser un carrousel óptimo?
- En primer lugar, el contenido es lo principal, por lo que debe tener un contenido interesante, y dicho contenido debe tener otros puntos de acceso a dicha información.
- Debe ser fácil de navegar entre diapositivas, y siempre con la opción manual (la rotación nunca es buena desde una perspectiva de usabilidad, además de erosionar la legibilidad), incluyendo los controles de siguiente, anterior, reproducir, detener y pausa, así como tener implementado un modelo de navegación tanto por ratón como por teclado.
- Indicar el número de diapositivas que compone el carrousel remarcando en cuál está el usuario, y limitando el número de diapositivas a no más de 5.
- Implementar mecanismos para que desde la última diapositiva se pase a la primera, es decir que no se pare en la última.
- Botones navegables altamente visibles/distinguibles y adaptados en función de los dispositivos en el que se muestra.
- Lectura óptima para un consumo adecuado en dispositivos móviles y gestos optimizados para los mismos.
- Tiempo de carga debe ser rápido para no penalizar el SEO, y así mismo, el texto no debe ir incluido en la propia imagen.
Conclusión
Durante el artículo hemos desgranado el por qué es un antipatrón, por lo que si consideramos que nuestros usuarios no interactúan con el carrousel, y por tanto no son efectivos, ¿por qué seguir utilizándolos si no son buenos para el usuario?
Head of UX. Manager del área Servicios en Babel.
 compartir en Linkedin
Contacto
compartir en Linkedin
Contacto
Otros artículos destacados

¡Recibido!
Gracias por rellenar el formulario. Se han enviado los datos correctamente.






.jpg?ext=.jpg)
