

El color juega un papel integral en el diseño de la interfaz de usuario. Cuando se hace bien, mejora la experiencia del usuario, este aspecto influye en las decisiones de compra y repercute en la imagen de la marca. Una consecuencia de esto es que las personas daltónicas tienen dificultad para ver claramente el color o diferenciar entre algunos colores.
Según los estudios sobre daltonismo, aproximadamente 1 de cada 12 hombres y 1 de cada 200 mujeres padecen daltonismo. La mayoría de las personas daltónicas son capaces de ver las cosas con la misma claridad que otras personas, pero no pueden "ver" completamente la luz roja, verde o azul. Existen multitud de tipos de daltonismo entre ellos puedes encontrar casos extremadamente raros como el de las personas que no pueden ver ningún color en absoluto.
La forma más común de daltonismo se conoce como ceguera al color rojo / verde. Aunque se conoce como daltonismo rojo / verde, esto no significa que los pacientes mezclen rojo y verde, lo que significa es que mezclan todos los colores que tienen un poco de rojo o verde. Normalmente el daltonismo es heredado por parte de la madre. Algunas personas se vuelven daltónicas como resultado de otras enfermedades como la diabetes y la esclerosis múltiple o adquieren la afección con el tiempo debido a proceso de envejecimiento, medicamentos, etc.
Lo que significa desde el punto de vista del diseño es que confiar solo en el color para la legibilidad y la accesibilidad provocará que el sitio web se convertirá en un problema difícil de usar para alguien que es daltónico.
Puede usar el simulador de ceguera de color Coblis para entender cómo se ve su sitio para los usuarios de daltónicos.
Estas son algunas de las formas en que puede diseñar una interfaz de usuario más accesible teniendo en cuenta a los usuarios de daltónicos.
Usa patrones y texturas en gráficos
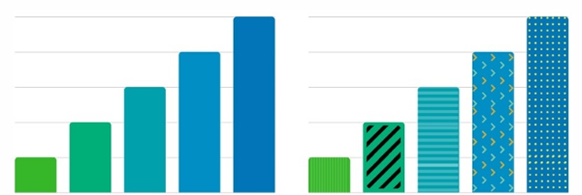
Las diferencias de color son increíblemente importantes con la visualización de datos, por ejemplo, gráficos y gráficos circulares. Elegir colores con una baja relación de contraste puede hacer que su cuadro sea difícil de interpretar para los usuarios daltónicos.
Esto es lo que debe hacer en su lugar:
- Use patrones y texturas para facilitar a los usuarios la diferenciación de diferentes segmentos.
- Agregue etiquetas de texto a los segmentos para que sean aún más fáciles de entender.


Utiliza colores y símbolos
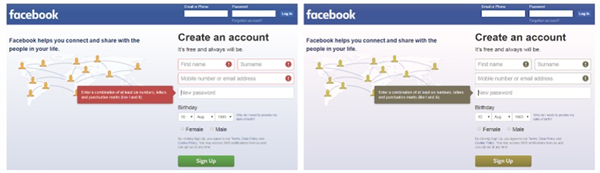
No debe confiar únicamente en el color para comunicar errores o transmitir información.
El uso de iconos y símbolos en los formularios para que el usuario sepa que cometió un error mejora la accesibilidad y los ayudara a corregir su error más rápidamente.

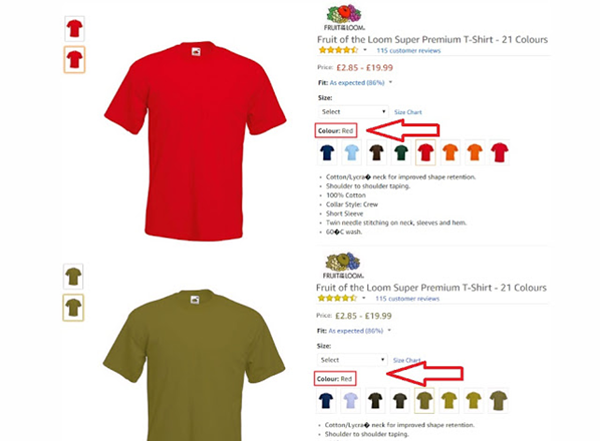
Usar etiquetas de texto descriptivo
Agregar etiquetas de texto. Dependiendo del tipo de daltonismo, los usuarios pueden encontrar difícil diferenciar entre diferentes colores (o tonos) sin algún tipo de texto descriptivo.

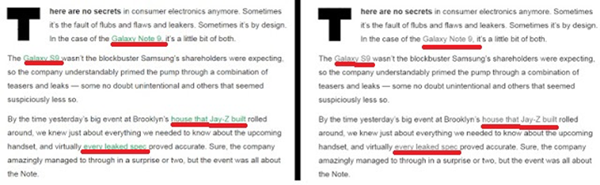
Enlaces subrayados
Alguien con monocromía no podrá diferenciar entre el texto y el texto de un enlace en absoluto y tendría que desplazarse sobre el texto para ver si el cursor cambia a un puntero.

Combinaciones de colores a evitar
Esta es una lista de combinaciones de colores que debe evitar en los diseños de su interfaz siempre que sea posible:- verde-rojo
- verde-azul
- verde-marrón
- verde-negro
- gris-verde
- gris-azulado
- luz verde-amarillo
- azul-púrpura
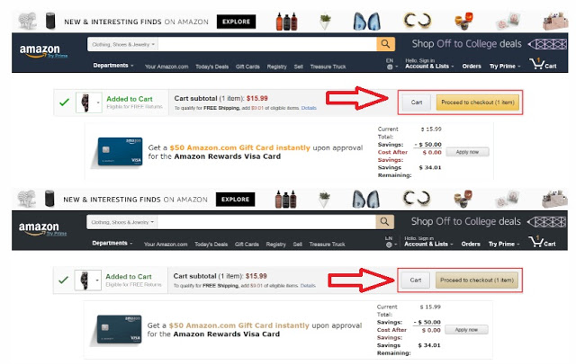
Resaltar los botones principales
Muchas veces, los diseñadores confían en el color para resaltar los botones principales. El problema con esto es que el color que usa puede ser difícil de percibir para los daltónicos.

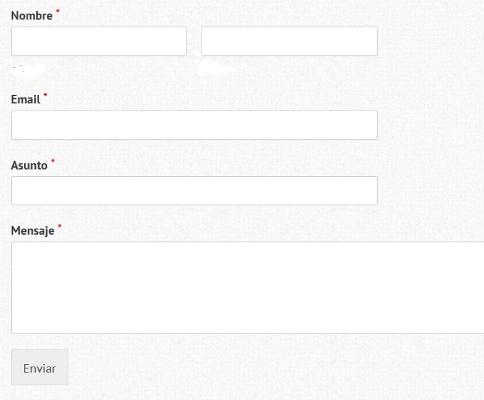
Marcar campos de formulario obligatorios
Los usuarios daltónicos pueden tener dificultades para diferenciar entre los campos obligatorios y opcionales.Las opciones para solucionarlo son:
- Marque los campos obligatorios con un asterisco (*).
- Etiquete los campos con la palabra Requerido u Opcional .
- Eliminar campos opcionales de los formulario.

Otros artículos destacados
¡Recibido!
Gracias por rellenar el formulario. Se han enviado los datos correctamente.