
Artículo
UX y el dato. Parte III. Las gráficas, porque una imagen vale más que mil palabras

También puedes escuchar este post en audio, ¡dale al play!
En este último artículo nos centraremos en un aspecto fundamental más, la elección del tipo de gráfico necesario para comunicar de forma efectiva en función de los datos. Aunque pueda parecer sencillo, hay ciertas implicaciones que pueden llevar a una mala interpretación generando confusión y frustración en los consumidores de información.
Por tanto, vamos a zambullirnos y empaparnos de las distintas gráficas que debemos utilizar en función de las necesidades de los datos a mostrar, cuáles son las más adecuadas y efectivas para cada tipo de información, así como criterios para elegir uno u otro.
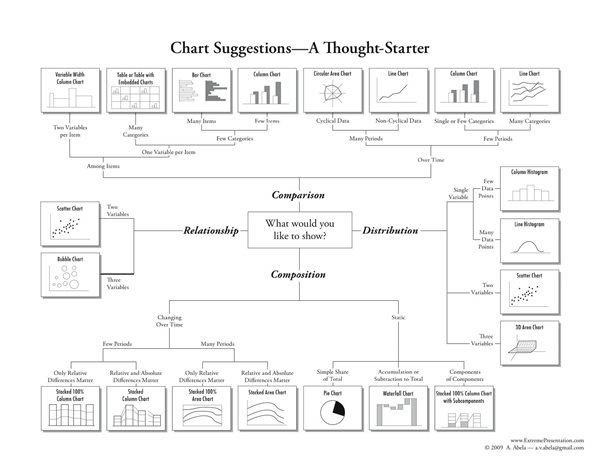
Para elegir el gráfico correcto, debemos preguntarnos qué tipo de datos queremos presentar, y en base a ello podemos decir que existen 4 grandes categorías:
- Comparación
- Composición
- Relación
- Distribución
Por tanto, hemos pretendido hacer un acercamiento sobre aquellos elementos visuales más comunes de las cuatro categorías reseñadas que no utilizamos de forma correcta en un interfaz de datos.
1.1. Gráficos de comparación
Es uno de los propósitos de mayor vigencia y con mayor frecuencia de la analítica de datosComo dijo Vesa Kuusela, experto en gráficos estadísticos, "Un gráfico adquiere su significado a partir de la comparación".
1.1.1. Gráficos de barras
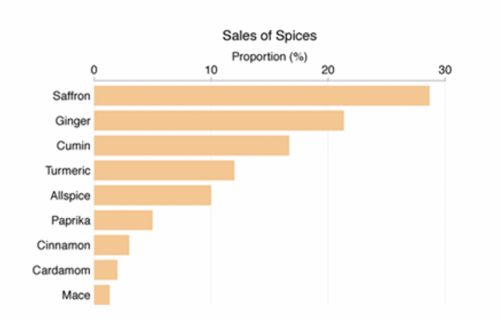
Para comparar, se deben utilizar métodos sencillos, como pueda ser la longitud, y para ello, el rey, es el gráfico de barras (barras horizontales se entiende), por encima del gráfico de columnas que parece ser de los más extendidos.
www.infragistics.com
¿Por qué es mejor su ordenación horizontal? Por obviedades en las que seguro no hemos caido. Su ordenación horizontal permite leer de forma fluida, tanto el literal como el valor, a la vez que proporciona información comparativa de forma fácil y de un vistazo.
Muchas veces será necesario comparar elementos entre categorías, por lo que será necesario utilizar barras agrupadas, y si se desea mostrar relación, se podrá utilizar columnas apiladas.
Si son muchos los datos a comparar mejor gráficos de barra que en columnas, que además permite el uso literales más largos. Es más eficiente ordenar de mayor a menor, siempre y cuando no se muestren los datos por fecha.
Recomendamos partir siempre de ejes con valor a 0, y utilizar cuadrículas como referencia cuando sea útil.
De utilizarse columnas agregadas o apiladas mejor utilizar colores que contrasten con los que conseguir una identificación rápida y fácil.
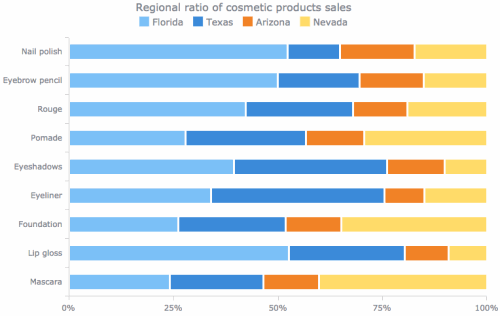
1.1.2. Gráficos apilados


Fuente anychart.com
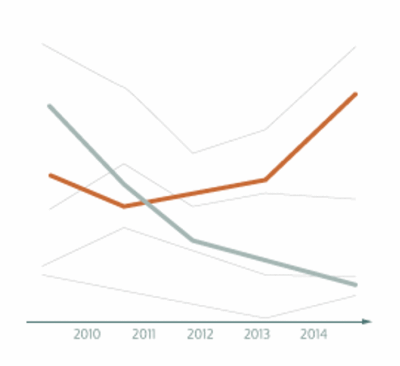
1.1.3. Gráficos de líneas
Son el recurso gráfico ideal para mostrar tendencias y para establecer correlaciones.
Fuente: www.seeingdata.org
Se recomienda no utilizar más de 5 – 6 líneas por gráfico, y que además que el color de cada línea contraste.
Los gráficos de barras pueden ser el sustitutivo para mostrar cómo se ven los valores a lo largo del tiempo. Suelen utilizarse cuando el enfoque del gráfico está en los valores absolutos en cada punto en el tiempo, en lugar de en las tendencias.
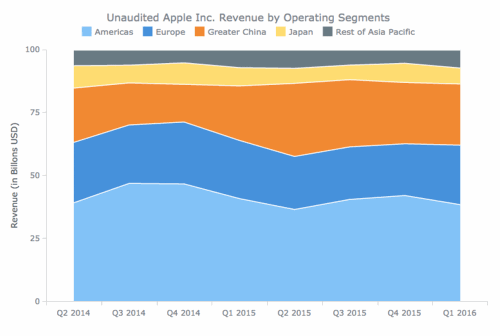
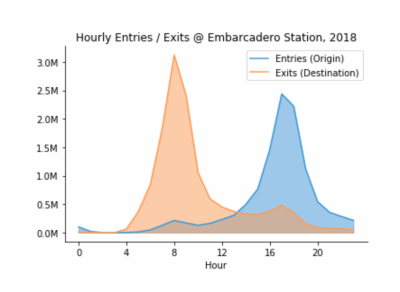
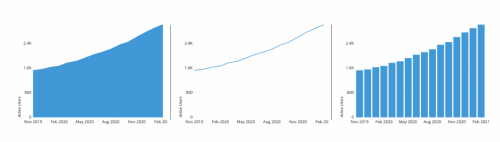
1.1.4. Gráficos de área

www.chartio.com
En alguna ocasión se puede ver que puede haber opciones mejores para su uso, como el gráfico de línea o de barras verticales.

www.chartio.com
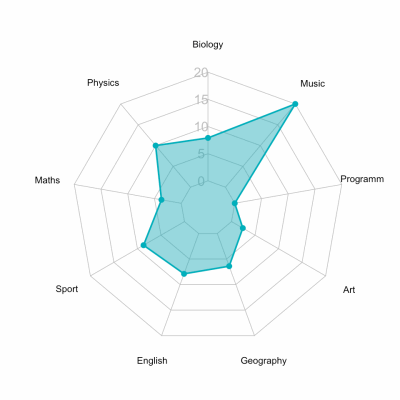
1.1.5. Gráficos de araña / radar

www.datanovia.com
1.2. Datos de composición
1.2.1. Gráficos circulares y de anillos
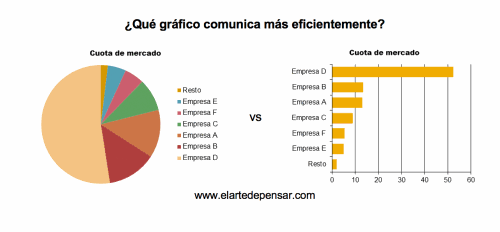
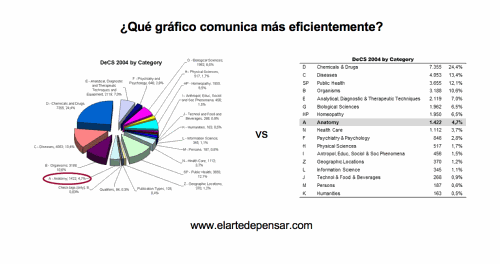
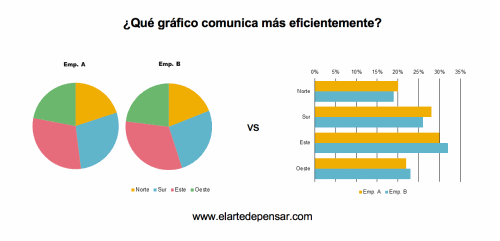
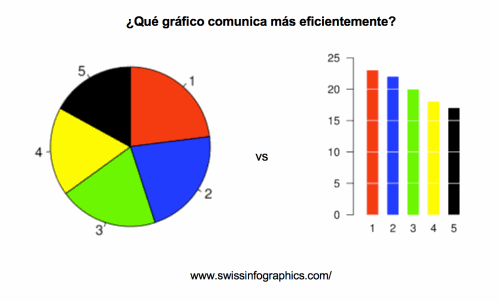
Son uno de los grandes vicios que existen en la representación de los datos, y no siempre utilizados de la forma más adecuada. En BABEL solemos decir, las tartas para el postre.Los gráficos circulares y de anillo no transmiten bien las relaciones cuantitativas entre los datos, ya que se basan en áreas y ángulos para comunicar información, y es más difícil para los seres humanos decir cuánto más grande es un área que otra.
Como hemos comentado se utilizan de forma errónea, lo que no significa que no cumplan con su función cuando se usan de forma adecuada. Un uso apropiado sería el mostrar porcentajes respecto a respuestas binarias (si/no), sin embargo, en muchas de las ocasiones, se utilizan para representar excesivos tipos de datos, lo que dificulta su lectura, ya que el consumidor debe estar consultando la leyenda del mismo, a la vez que genera más ruido visual.
Por este motivo, se recomienda no superar 6 valores de datos por gráfico, ordenadas las porciones de mayor a menor en sentido de las agujas del reloj.
Debemos replantearnos su uso cuando podamos intuir que los datos a mostrar serán muy similares en cantidad, y difíciles de diferenciar, o bien si entre todos los valores no representan el 100% del área.
A continuación algunos ejemplos que te harán desistir en el empleo de gráficos circulares.




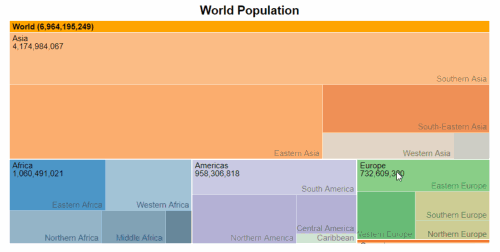
1.2.2. Mapas de árbol
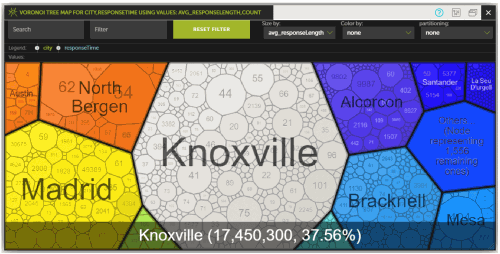
1.2.3. Mapas Voronoi
Puede considerarse una variante de los mapas de árbol. Se componen a base de teselación de polígonos cuyas proporciones dependen de una columna numérica. Estos polígonos pueden subdividirse en polígonos más pequeños y constituir una estructura jerárquica con tantos niveles como aquellos en los que se dividen los datos.1.2.4. Gráfico de embudo
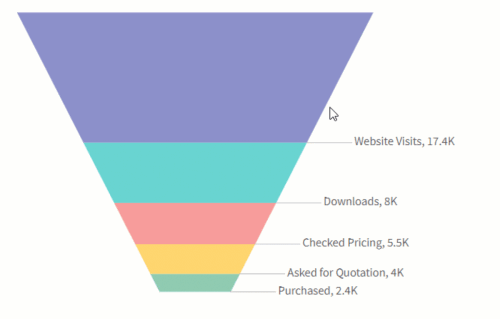
Son gráficos que ilustran cuántos elementos se pierden en cada etapa de un proceso en particular. Ser recomienda su uso para el análisis de conversiones.Si hay un aumento en cada etapa, un gráfico de embudo se convierte en un gráfico piramidal .
1.3. Gráficos de distribución y relación
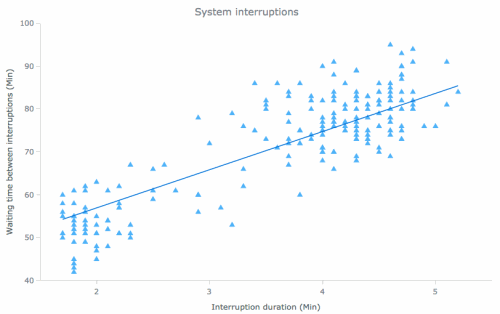
1.3.1. Gráficos de puntos
Este tipo de gráfico brinda la capacidad de mostrar tendencias, patrones y grupos, y su relación en conjuntos de datos grandes y pequeños. Recomendamos su uso para representar visualmente los resultados de una investigación.

Anychart.com
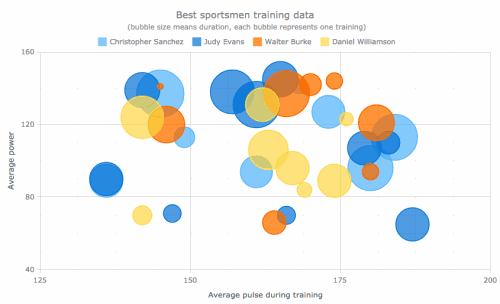
1.3.2 Gráficos de burbujas
Los gráficos de burbujas son útiles cuando se necesita determinar la relación entre pares de variables correspondientes, es decir, averiguar la correlación entre tres o cuatro variables o para revelar patrones comunes en grandes conjuntos de datos.Algunas de las observaciones más interesantes provienen de valores atípicos: puntos individuales que son notablemente diferentes a otros en su posición.

www.anychart.com
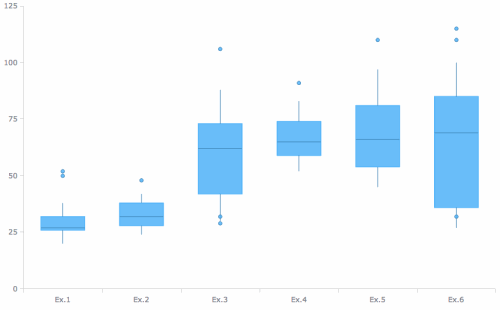
1.3.3. Gráficos de caja y bigotes
Cuando sólo interesan valores medios y los rangos de distribución clave, recomendamos el uso de gráficos de caja/bigotes. Representan datos numéricos en forma de un rectángulo ("caja"), dividido en dos partes por una línea horizontal que representa el valor mediano. Además, utiliza líneas verticales que se extienden desde los lados superior e inferior del cuadro para trazar el resto de la distribución estadística y puntos para especificar valores atípicos.

www.anychart.com
1.4 Otros gráficos
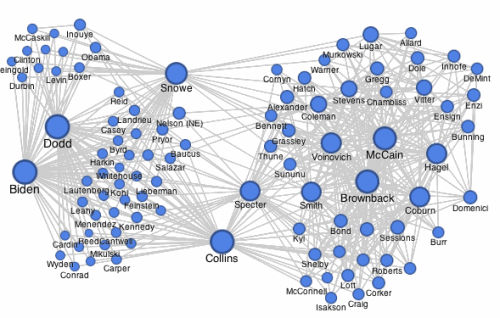
1.4.1. Gráficos de red
Muestra la interconexión mediante el uso de nodos / vértices y líneas de enlace para ayudar a iluminar el tipo de relaciones entre un grupo de entidades.1.4.2. Mapas espaciales
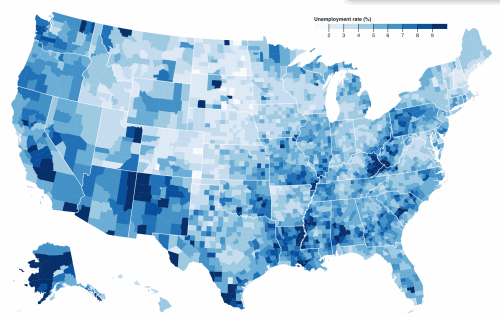
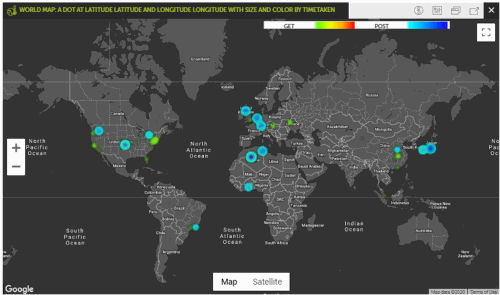
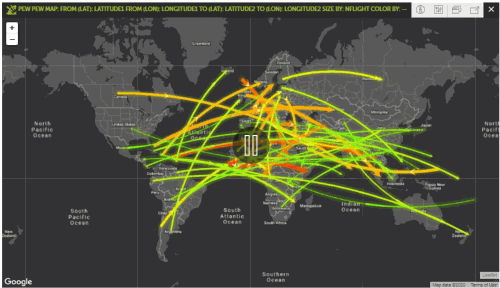
Fundamentales para entrelazar actividades en un mapa geográfico. Los hay de muchos tipos desde los mapas geoespaciales, a los de calor, calor animado y área de Google a los Pew Pew maps… Existen una gran variedad de los mismos. A continuación, presentamos algunos que se pueden adaptar a necesidades específicasDatos geoespaciales. Es fundamental prestar atención a la intensidad de color. Ser recomienda no más de 7 intensidades para favorecer la menoría y reducir la carga cognitiva. En este caso que exponemos, se van a 9 intensidades.
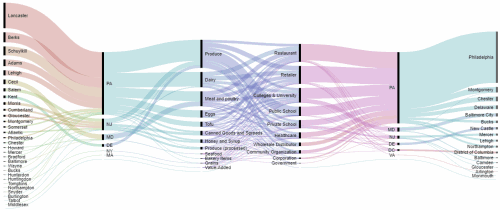
1.4.3. Mapas de flujo / Sankey
Muestran flujos y las cantidades en proporción entre sí, desde el origen al destino donde el ancho de las flechas es proporcional a la cantidad de flujo.Permiten mostrar procesos complejos de forma sencilla con múltiples niveles de visualización (alto y bajo nivel).
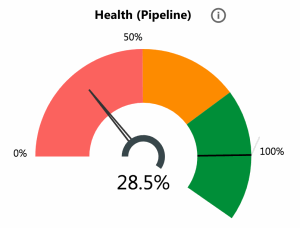
1.4.4. Diales
Son los tipos de gráficos más adecuados para elegir mostrar datos de valor único y se utilizan ampliamente en paneles. En particular, son ideales para comparar un valor real con un KPI y visualizar el grado de consecución.
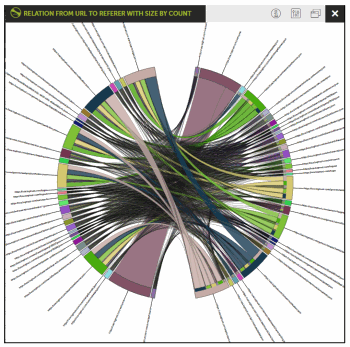
1.4.5. Diagramas de afinidad
Mide la relación de datos utilizando un punto de interconexión, lo que significa que el grado de afinidad se determina por el número de veces que tanto la fuente como el destino se conectan a ese punto.
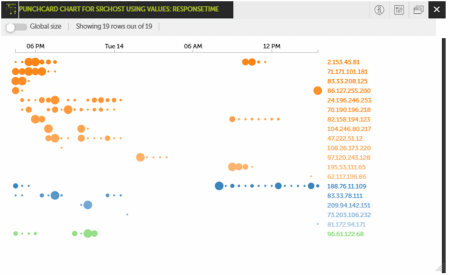
1.4.6 Gráficos de tarjetas perforadas
Muestra valores a lo largo del tiempo para un conjunto de parámetros, y donde el tamaño de cada disco es proporcional a su valor.
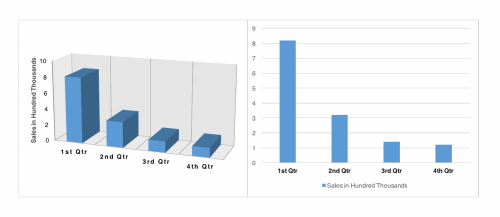
1.4.7. Gráficos 3D
Trazar un gráfico de 2 variables en 3D se suele hacer para mejorar la estética, pero hace que el gráfico sea mucho más difícil de interpretar de forma rápida y precisa, ya que distorsiona las formas y la alineación de las características visuales que muestran los datos. Se desaconseja totalmente su uso.

Gráficos de detección de anomalías. Detectan comportamientos no esperados en una serie temporal determinada.

Grafico de detección de anomalías. Fuente – Devo.com
Conclusión
A través de los 3 artículos focalizados en la visualización del dato hemos pretendido dar luz sobre los aspectos fundamentales a nivel de experiencia de usuario, diseño de interfaz y diferentes tipos de gráficos, haciendo hincapié en los más utilizados prácticos.
Hay que entender que estamos en un contexto donde la era del dato no ha hecho más que empezar, y donde la tecnología de machine learning y a inteligencia artificial empiezan a tener la suficiente madurez para dar un paso más en la construcción de estos interfaces y darles un plus.
El valor añadido en la visualización del datos pasa por la personalización y predicción de los datos y cómo mostrarlos. La tecnología nos “obliga” a ser pitonisos frente a posibles demandas inconscientes de nuestros usuarios.
Mediante el aprendizaje automático y la inteligencia artificial se podrá usar Big Data para predecir nuestras próximas acciones, a veces incluso mejor de lo que podríamos predecirlas nosotros mismos. El uso inteligente de Big Data además proprocionará mayores ganancias para las empresas.
Sin embargo, conviene no olvidar que hay una parte básica para los diseñadores de experiencias, que es asegurarse que un producto o servicio pueda afrontar bien los cambios y escalar a medida que aumenta la cantidad de datos que debe manejar. Por tanto, la necesidad de visualización de datos es especialmente importante para estructuras complejas de datos, y esta es una de las grandes preocupaciones de los altos cargos de las grandes compañías de BI y la analítica.
Una vez se recogen la ingente cantidad de datos y comienza su destilado, el dato cobra importancia, y para ello debe presentarse de forma clara e intuitiva. Estas visualizaciones muchas veces son la clave para comprender el Big Data.
Los datos que muestra un producto y cómo los muestra, son incluso más importantes que la forma en que los procesa, luego el thinking debe ser una parte esencial en los diseñadores de experiencias para elevar los productos adaptándolos a los usuarios que deben utilizarlos y consumir a información.
"Pensar es el trabajo más difícil que existe, y probablemente sea la razón por la que tan pocos se dedican a ello", Henry Ford.
Desde BABEL somos conscientes de ello desde hace años, y a través de nuestro área de UX Avanzado somos pioneros en la conceptualización y diseño de interfaces de datos y de cualquier producto digital. Nos gustan los retos. ¿Nos conocemos? Escríbenos a [email protected]
Head of UX. Manager del área Servicios en Babel.
 compartir en Linkedin
Contacto
compartir en Linkedin
Contacto
Otros artículos destacados

¡Recibido!
Gracias por rellenar el formulario. Se han enviado los datos correctamente.



















.jpg?ext=.jpg)
