Todos lo sabemos, hay cosas que a la hora de maquetar NO tenemos que hacer... y las hacemos, las hacemos.
Hacks, trucos que sacamos de debajo de la manga, márgenes negativos, propiedades dudosas, "!important".
Así que ahora tenemos a nuestra disposición una herramienta curiosa.
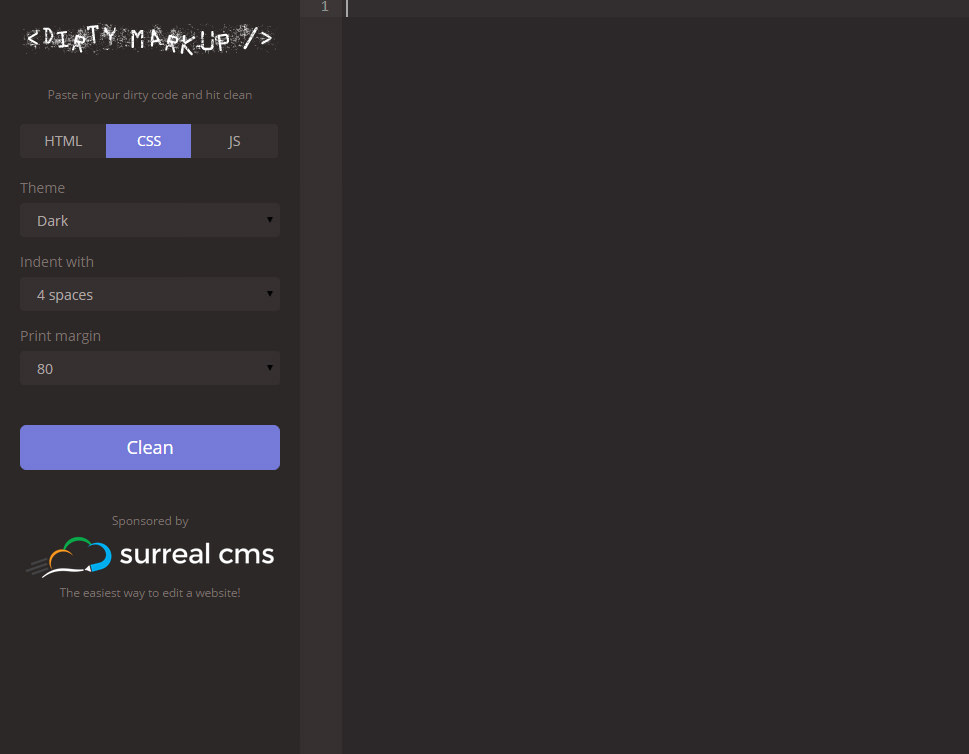
DIRTY MARKUP
"Dirty Markup" es una ayuda para ver esos pequeños errores que se te han podido pasar: reglas vacías o repetidas, error en el orden de las propiedades con "vendor-prefixes" y cosas por el estilo. Lo único que tienes que hacer es pegar tu código (HTML, CSS o Js) y te hará algunas sugerencias de cómo mejorarlo.
Algunas recomendaciones las podríamos obviar: si, todos sabemos que no hay que incluir "!important" pero... que me digan cómo se sobreescriben los estilos inline de un CMS sin usarlos.
Aún así, es útil.

Otra cosa más para un viernes cómo hoy ¿estás al día con las herramientas más utilizadas para diseñar?
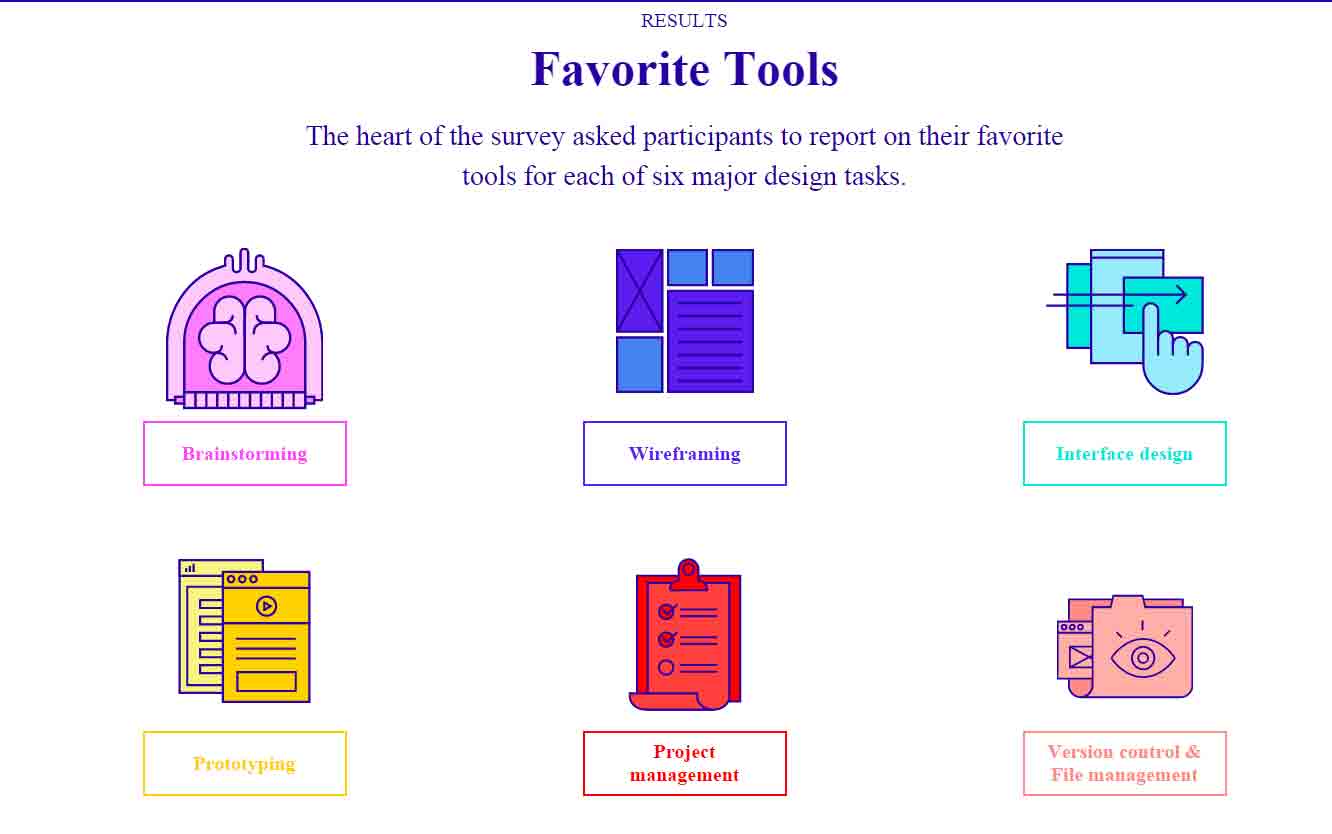
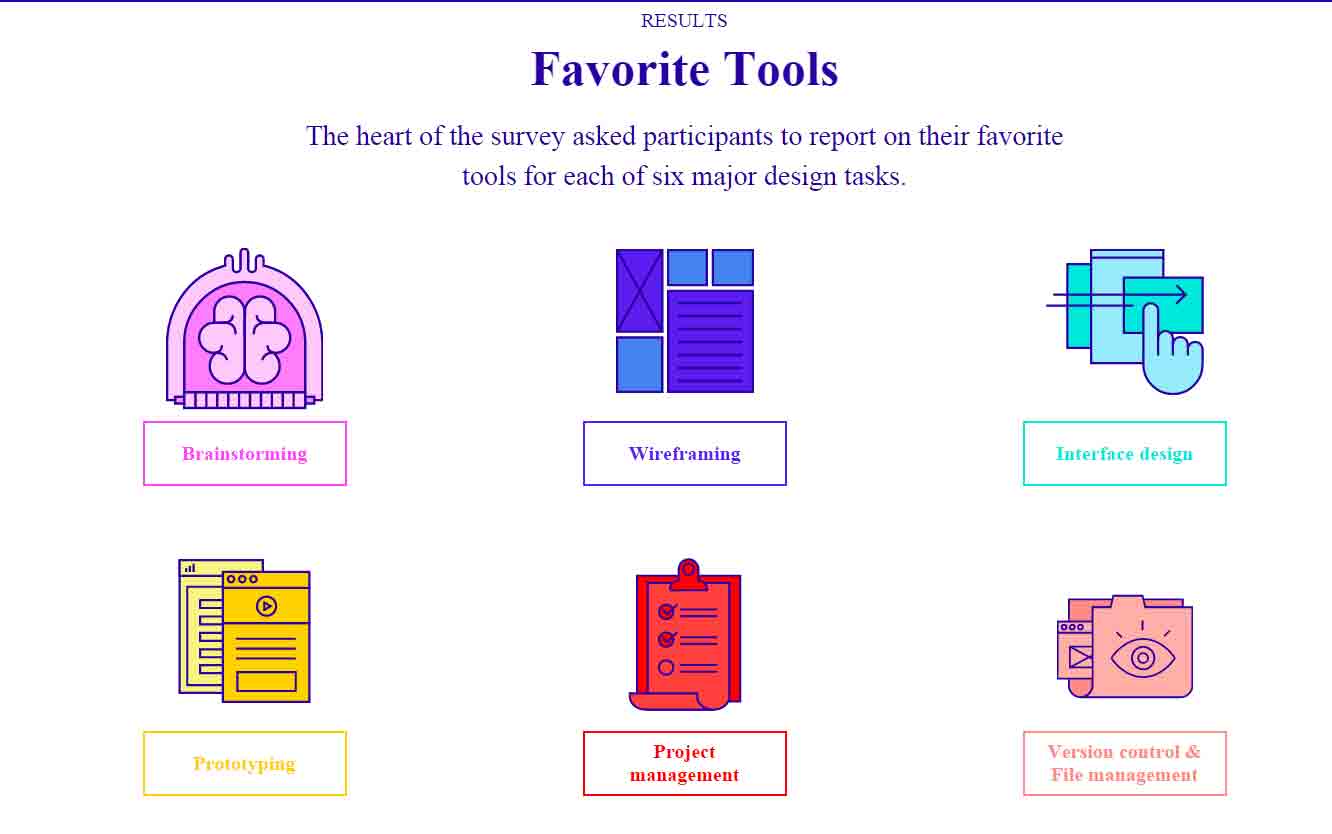
THE TOOLS DESIGNERS ARE USING TODAY
¿Crees que sí? Bueno, pues
cotillea un poco este test. Si no usas las que han sido más votadas, no pasa nada. Pero, si ni siquiera te suenan... es un buen momento para empezar a investigar.

Y por último, algo curioso... aunque esta vez no os lo traigo de Codepen (hoy he sido infiel).
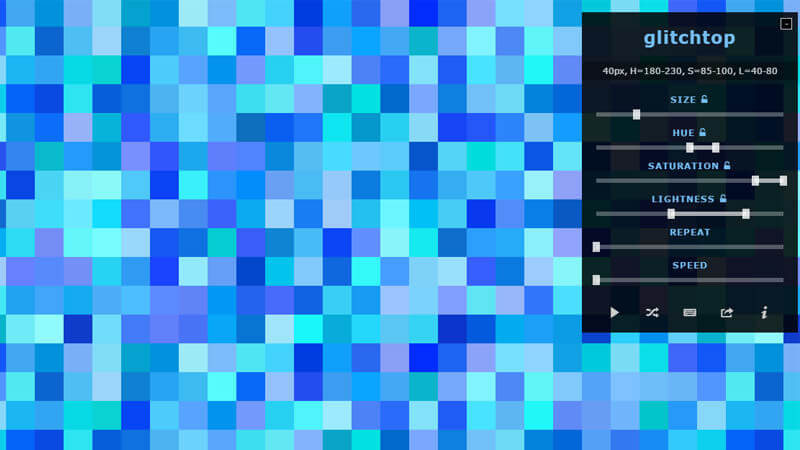
GLITCH TOP
¿Nunca has sentido deseos de llenar de pixels tu pantalla? Ahora si los vas a tener, aunque solo sea para darle al play y ver cómo funcionan las selecciones de color que has hecho.

Y con esto me despido hasta la próxima semana.