Septiembre nos ha traído el recuerdo de que se acaba el verano, la jornada intensiva (para los afortunados que la hayan disfrutado)... pero para evitar que la tristeza nos sobrecoja, aquí un poco de inspiración "viernera".
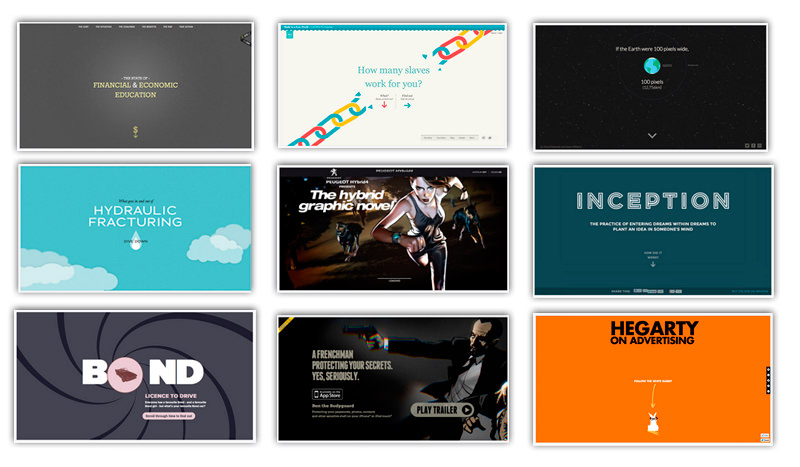
PARALLAX - STORY TELLING
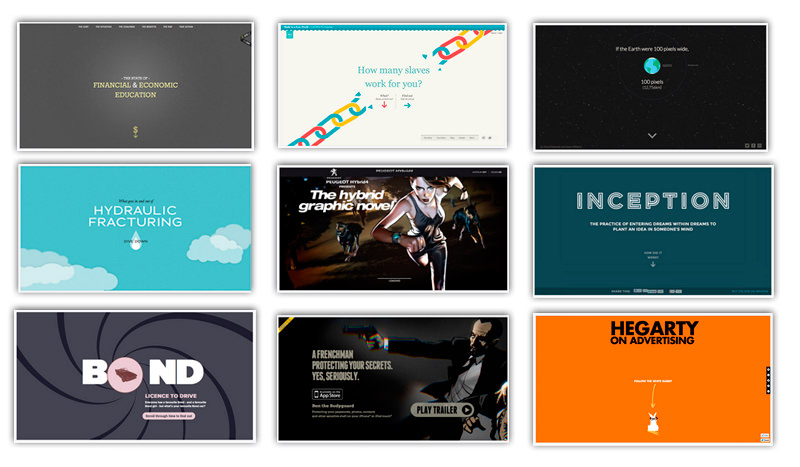
Primero, en "Line25" han creado esta recopilación de
15 webs que usando Parallax te cuentan una historia.
Estas página llevan años circulando por la web, pero nunca está de más refrescarnos la memoria. Si sólo tenéis tiempo para ver alguna, os recomiendo encarecidamente
"The hybrid graphic novel". La propuesta gráfica es... en una palabra, brutal. Y otra que es muy diferente :"
How far is it to Mars", también es muy divertida.
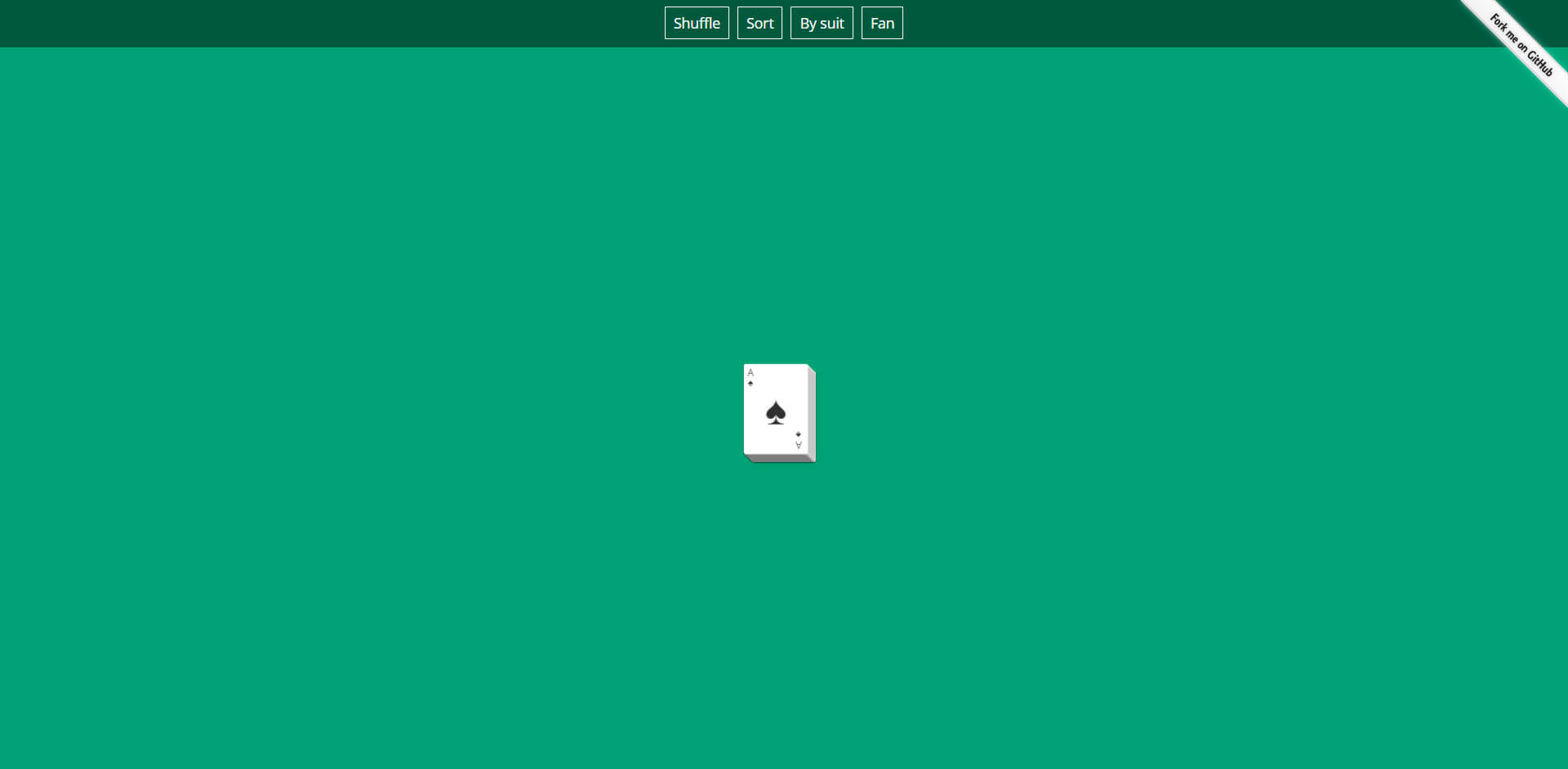
 CARTAS
CARTAS
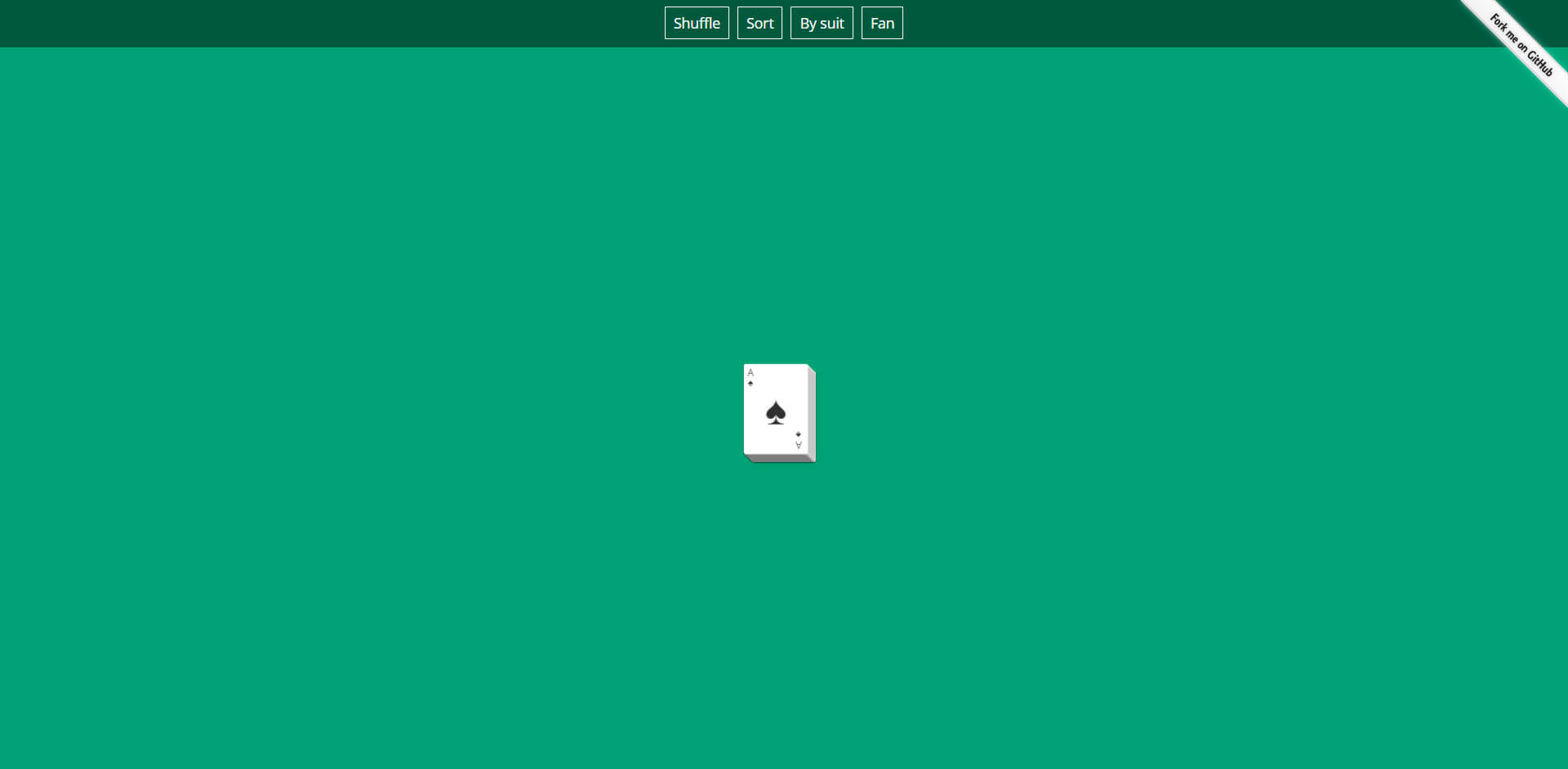
Cambiando el tercio y volviendo a HTML5 y CSS3 ¿jugamos una partida de cartas?
El
código de esta baraja de cartas está en Github.
Si, ya sé que sacar cartas una de tras de otra, puede parecer poco emocionante pero ¿qué queréis que os diga? Es muy entretenido. También se puede barajar automáticamente, distribuir las cartas...
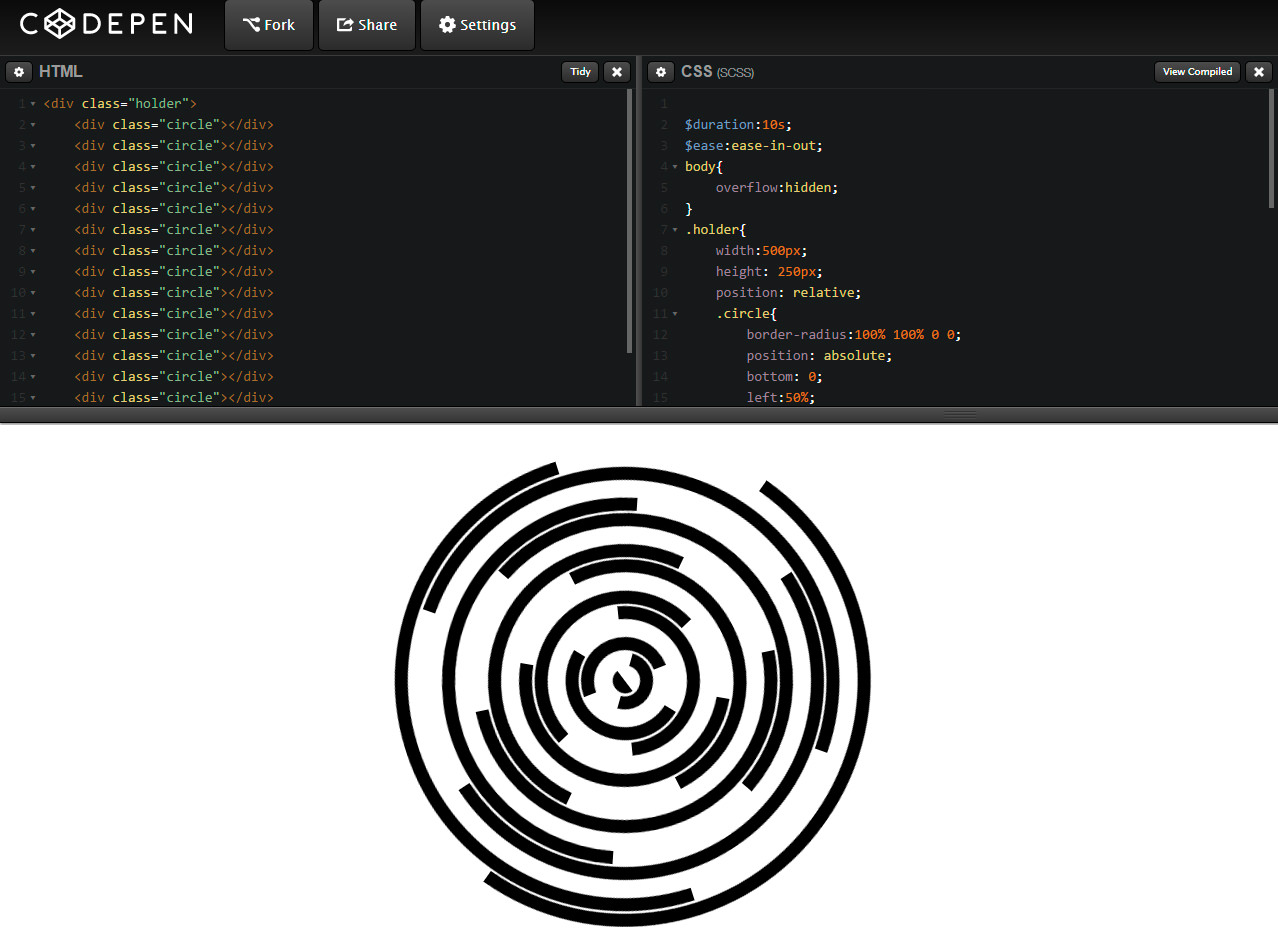
 CÍRCULOS CSS
CÍRCULOS CSS
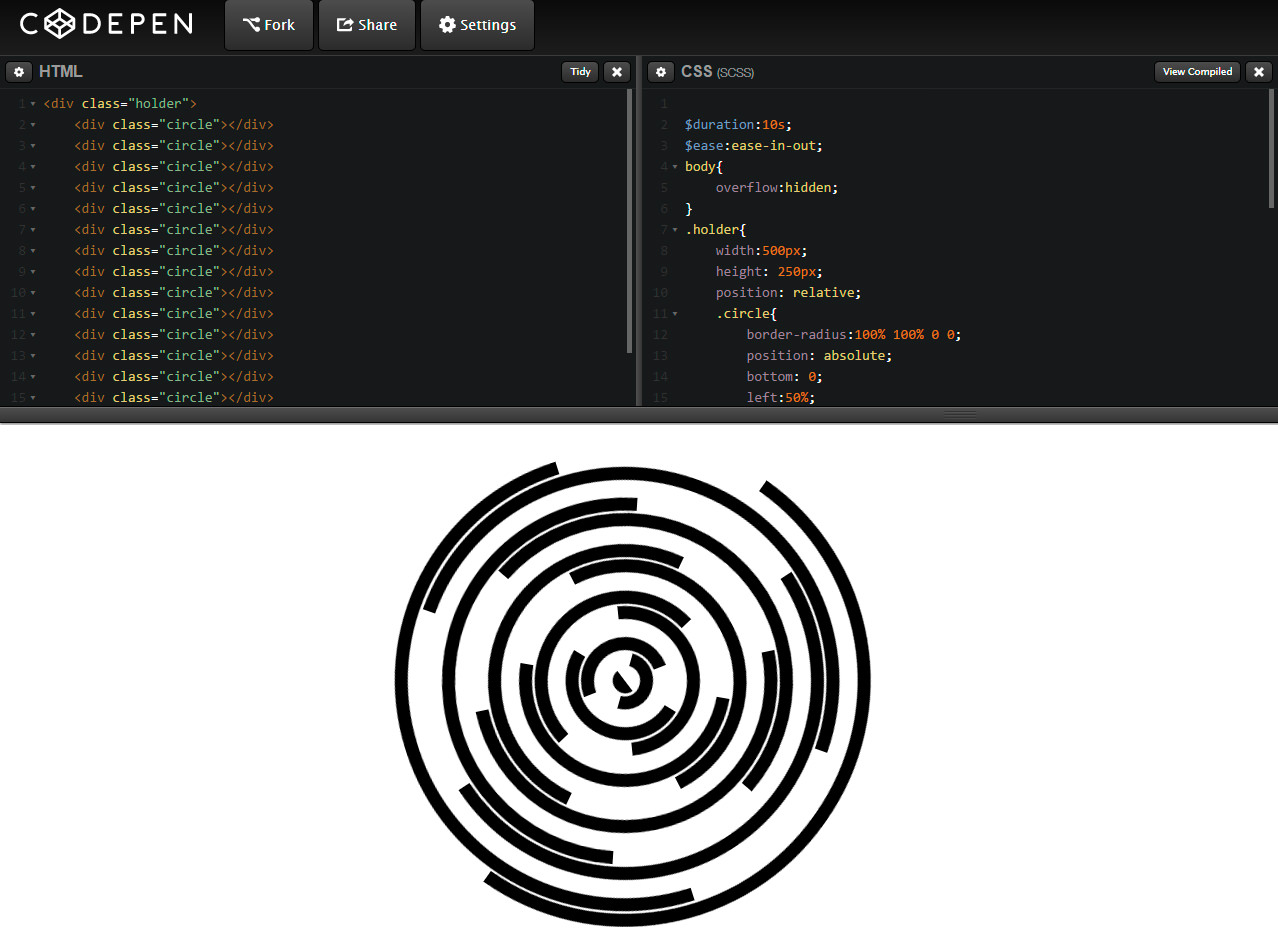
Y por último, pero no por ello menos importante,
Codepen. Ya sabéis, un clásico:
Círculos hipnóticos, ¡sólo con CSS!

¿Algún ruego, petición, pregunta? ¿No?... ¿Seguro? Bueno, pues hasta el próximo viernes.